ag-grid数据刷选器在列头上增加数据搜索功能
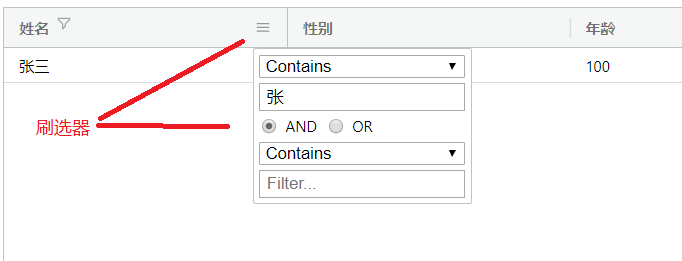
我们在开发中,往往是通过发送查询条件给服务端,然后返回搜索结果。如果搜索结果很多我们通常需要提供再次刷选功能,而再次刷选功能往往提供前端来提供,ag-grid提供3种默认的数据刷选器。鼠标移动到姓名列头,右边会出现出现图标,点击图标刷选器效果如下。

ag-grid数据刷选器
| 刷选器名称 | 功能 |
| agNumberColumnFilter |
数字类型过滤器,提供大于、小于、等于、不等于、区间数字比较 |
| agTextColumnFilter | 字符串类型刷选器,提供包含、不包含、等于、开始等于、结束等于比较 |
| agDateColumnFilter | 时间类型刷选器,提供大于、小于、等于、不等于、区间数字比较 |
ag-grid刷选器设置
defaultColDef: {
filter: true //所有列开启刷选器
}, //定义表格列的时侯,设置刷选器,如下把姓名列设置为字符串刷选器
var columnDefs = [
{ headerName: '姓名', field: 'name','pinned': 'left', filter: 'agTextColumnFilter',
},
{ headerName: '年龄', field: 'age' , filter: 'agNumberColumnFilter'},//年龄字段设置为数字刷选器
];直接显示刷选器

var gridOptions = {
floatingFilter: true,/*********设置为true直接显示刷选器,如果为false 需要点击列头************/
columnDefs: columnDefs,
rowData: data,
onGridReady: function () {
gridOptions.api.sizeColumnsToFit();//调整表格大小自适应
},
defaultColDef: {
resizable: true,//是否可以调整列大小,就是拖动改变列大小
filter: false //开启刷选
},
pagination: true, //开启分页(前端分页)
paginationAutoPageSize: true, //根据网页高度自动分页(前端分页)
};
