Bootstrap Table showFullscreen显示全屏按钮
Bootstrap Table showFullscreen属性控制是否显示全屏按钮,默认为false不显示。
| 名称 | 说明 |
| JS属性 | showFullscreen |
| Html属性 | data-show-fullscreen |
| 类型 | Boolean |
| 功能 | 控制是否显示全屏按钮,点击按钮表格会全屏展示 |
html设置方法
<table id="table" data-show-fullscreen="true"></table>js设置方法
$('#table').bootstrapTable({
showFullscreen:true, //显示全屏按钮
columns: columns,
data: data
});在线试一试 
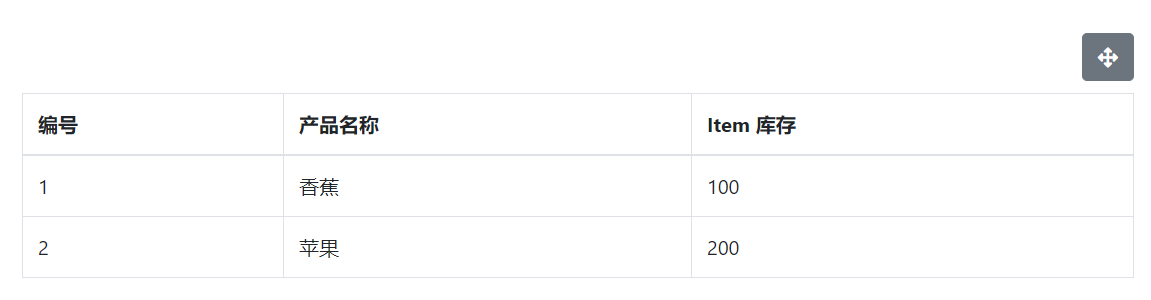
显示效果图

