ant design vue menu 导航菜单属性及事件
ant design vue menu 导航菜单属性及事件。导航菜单由菜单、菜单项、子菜单、项分组、分割线组成。
----Menu----
└──Menu.Item 菜单项
└──Menu.SubMenu 子菜单
└──Menu.ItemGroup 菜单项分组
└──Menu.Divider 分割线
在菜单项有给重要的属性叫key,这个一定要先了解,可以理解成Id。
<a-menu-item key="home" >
<a-icon type="home"></a-icon><span>首页</span>
</a-menu-item>Menu导航菜单属性
| 属性名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| defaultOpenKeys | 初始展开的 SubMenu 子菜单项 key 数组 <a-menu v-model="current" defaultOpenKeys="['sub1']" mode="inline" > 网页直接引用js方式 <a-menu v-model="current" default-open-keys="['sub1']" mode="inline" > | string[] | |
| defaultSelectedKeys | 初始时选中的菜单项 <a-menu defaultSelectedKeys="['home']" mode="inline" > 网页直接引用js方式 <a-menu default-selected-keys="['home']" mode="inline" > 如果设置了v-model="current"属性defaultSelectedKeys就会无效 | string[] | |
| forceSubMenuRender | 在子菜单展示之前就渲染进 DOM | boolean | false |
| inlineCollapsed | inline 时菜单是否收起状态(收起状态),这时需要注意的是,下面的“首页”必须用span标签,否则,收起状态会看文字,而不是只有图标。 <a-menu-item key="home" > <a-icon type="home"></a-icon><span>首页</span> </a-menu-item> | boolean | false |
| inlineIndent | inline 模式的菜单文字图标距离左边的间隔 | number | 24 |
| mode | 支持水平、垂直、和内嵌模式三种 vertical vertical-right horizontal inline | string | vertical |
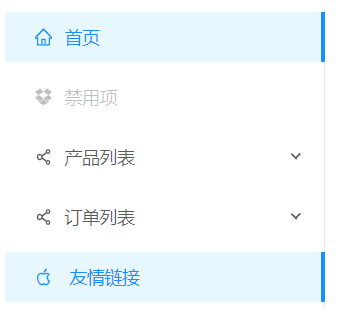
| multiple | 是否允许选中多个菜单项,效果图如下A001 | boolean | false |
| selectable | 是否允许选中 (ITXST.COM测试后无效) | boolean | true |
| selectedKeys(v-model) | 设置选中的菜单项 key 数组 <a-menu selectedKeys="['home','itxst']" mode="inline" style="width: 256px"> 浏览器引入js网址的方式 <a-menu selected-keys="['home','itxst']" mode="inline" style="width: 256px"> | string[] | |
| subMenuCloseDelay | 鼠标离开子菜单后多少秒后关闭子菜单,单位:秒 (ITXST.COM测试后无效) | number | 0.1 |
| subMenuOpenDelay | 鼠标进入子菜单后多少秒后展开子菜单,单位:秒 (ITXST.COM测试后无效) | number | 0 |
| theme | 主题颜色 string: light dark | string | light |
| overflowedIndicator | 自定义 Menu 折叠时(收缩时)的图标 | DOM | <span>···</span> |
Menu导航菜单事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| click | 点击 MenuItem 菜单项调用此函数 | function({ item, key, keyPath }) |
| deselect | 取消选中时调用,仅在 multiple 生效 | function({ item, key, selectedKeys }) |
| openChange | SubMenu 展开/关闭的回调 在webpack开发环境中 <a-menu @openChange="openChange" " mode="inline" style="width: 256px"> 在网页直接引入js的环境中 <a-menu v-on:open-change="openChange" mode="inline" style="width: 256px"> 具体使用方法请看下方 | function(openKeys: string[]) |
| select | 被选中时调用 | function({ item, key, selectedKeys }) |
<!--浏览器方式下有些事件无法响应,需要引入vue-dash-event插件-->
<script src="//www.itxst.com/package/ant-design-vue/vue-dash-event.js"></script>
<div id="app">
<a-menu multiple="true" v-on:open-change="openChange" @click="home" @deselect="deselect" @select="select"
style="width: 256px">
<a-menu-item key="home"> <a-icon type="home"></a-icon>首页</a-menu-item>
<a-menu-item key="product" disabled> <a-icon type="dropbox"></a-icon>禁用项</a-menu-item>
<a-menu-item key="itxst">
<a-icon type="apple"></a-icon> <span>ITXST.COM</span>
</a-menu-item>
</a-menu>
</div>
<script>
Vue.use(window['vue-dash-event']);
var app = new Vue({
el: '#app',
data: {
current: ['home']
},
methods:{
home:function(obj){
alert("点击了:"+obj.key)
},
deselect:function(obj)
{
alert("取消了:"+obj.key)
},
select:function(obj)
{
alert("选择了:"+obj.key)
},
openChange(openKeys) {
alert("展开了:"+openKeys)
}
}
});
</script>Menu.Item菜单项属性
| 属性名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用菜单项 | boolean | false |
| key | item 菜单项的唯一标志 | string | |
| title | 设置收缩时展示的悬浮标题 | string |
代码例子
<a-menu multiple="true" @click="home" style="width: 256px">
<a-menu-item key="home" title="Go Home"> <a-icon type="home"></a-icon>首页</a-menu-item>
<a-menu-item key="product" disabled> <a-icon type="dropbox"></a-icon>禁用项</a-menu-item>
<a-menu-item key="itxst">
<a-icon type="apple"></a-icon> <span>友情链接</span>
</a-menu-item>
</a-menu>Menu.SubMenu子菜单事件
| 属性名称 | 说明 | 回调参数 |
|---|---|---|
| titleClick | 点击子菜单标题事件 | ({ key, domEvent }) |
<div id="app">
<a-menu mode="inline" style="width: 256px">
<a-menu-item key="home"> <a-icon type="home"></a-icon>首页</a-menu-item>
<a-sub-menu @titleClick="titleClick" key="sub1" title="产品列表">
<span slot="title" class="submenu-title-wrapper"><a-icon type="share-alt"></a-icon>产品列表</span>
<a-menu-item-group title="水果商品">
<a-menu-item key="p1"> <a-icon type="windows"></a-icon>苹果</a-menu-item>
<a-menu-item key="p2"> <a-icon type="apple"></a-icon>香蕉</a-menu-item>
</a-menu-item-group>
</a-sub-menu>
<a-menu-item key="itxst">
<a-icon type="apple"></a-icon> 友情链接
</a-menu-item>
</a-menu>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
},
methods: {
titleClick: function (obj) {
alert('你点击了子菜单')
}
}
});
</script>Menu.ItemGroup菜单分组
菜单项分组Menu.ItemGroup 的子元素必须是 MenuItem.
Menu.Divider菜单项分割线
菜单项分割线,只用在弹出子菜单内。
<a-menu mode="inline" style="width: 256px">
<a-menu-item key="home"> <a-icon type="home"></a-icon>首页</a-menu-item>
<a-sub-menu key="sub1" title="产品列表">
<span slot="title" class="submenu-title-wrapper"><a-icon type="share-alt"></a-icon>产品列表</span>
<a-menu-item-group title="水果商品">
<a-menu-item key="p1"> <a-icon type="windows"></a-icon>苹果</a-menu-item>
<a-menu-divider></a-menu-divider>
<a-menu-item key="p2"> <a-icon type="apple"></a-icon>香蕉</a-menu-item>
</a-menu-item-group>
</a-sub-menu>
<a-menu-item key="itxst">
<a-icon type="apple"></a-icon> 友情链接
</a-menu-item>
</a-menu>
(图:A001)

