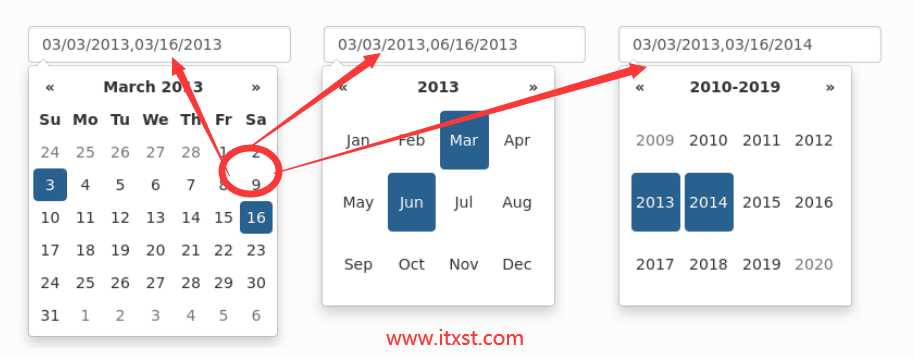
bootstrap-datepicker multidate属性实现同时选择多个日期
bootstrap-datepicker multidate属性实现同时选择多个日期,这似乎不是一个高频需求,比如选择A产品的盘库日期为某月的11号和22号,通常品配合multidateSeparator属性一起使用。

multidate
Boolean或者Number类型,如果设置的为数字那么就是允许同时选择日期的个数。ture表示不限制数量
var day=new Date();
//初始化
var ops = {
multidate:3, //设置最多同时选择3个日期,也可以设置为true
multidateSeparator:'$',//$隔开日期
language: 'zh-CN', //语言
autoclose: false, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd",//日期格式
datesDisabled:['2020-06-'+day.getDate(),'2020-06-'+ (day.getDate()+2)]
};
$("#inputDate1").datepicker(ops);
