sortable.js dragClass 拖拽对象移动样式
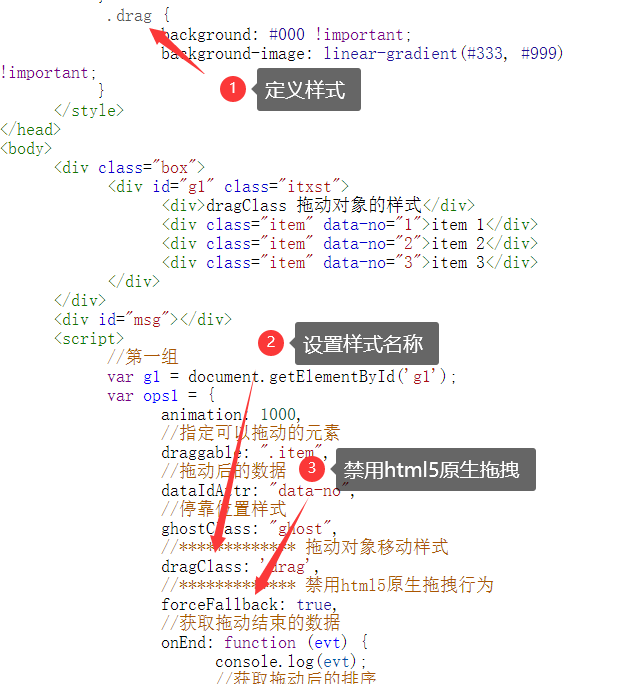
通过dragClass属性设置拖拽对象移动样式,需要注意的是css可能需要!important属性进行覆盖同时设置forceFallback: true禁用html5原生拖拽。
ghostClass属性
| 属性名称 | 类型 | 说明 |
|---|---|---|
| dragClass | string | 指定class样式名称,如dragClass:"drag" |
代码例子

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>sortable.js dragClass属性例子</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui">
<script src="https://www.itxst.com/package/sortable/sortable.min.js"></script>
<style>
.itxst {
margin: 10px auto;
width: 80%;
float: left;
margin-right: 10px;
}
.itxst div {
padding: 6px;
background-color: #fdfdfd;
border: solid 1px #eee;
margin-bottom: 10px;
cursor: move;
}
#msg {
clear: both;
width: 100%;
}
.ghost {
background-color: red !important;
}
.drag {
background: #000 !important;
background-image: linear-gradient(#333, #999) !important;
}
</style>
</head>
<body>
<div class="box">
<div id="g1" class="itxst">
<div>dragClass 拖动对象的样式</div>
<div class="item" data-no="1">item 1</div>
<div class="item" data-no="2">item 2</div>
<div class="item" data-no="3">item 3</div>
</div>
</div>
<div id="msg"></div>
<script>
//第一组
var g1 = document.getElementById('g1');
var ops1 = {
animation: 1000,
//指定可以拖动的元素
draggable: ".item",
//拖动后的数据
dataIdAttr: "data-no",
//停靠位置样式
ghostClass: "ghost",
//************* 拖动对象移动样式
dragClass: 'drag',
//************* 禁用html5原生拖拽行为
forceFallback: true,
//获取拖动结束的数据
onEnd: function (evt) {
console.log(evt);
//获取拖动后的排序
var arr = sortable1.toArray();
document.getElementById("msg").innerHTML = "A组排序结果:" + JSON.stringify(arr);
},
};
var sortable1 = Sortable.create(g1, ops1);
</script>
</body>
</html>
