BootstrapVue Aspect 设置宽高比
BootstrapVue Aspect 组件固定宽高比,当组件内容低于设定的宽高比时组件会按设定的比例渲染,如果内容高于设定的比例就会按内容高度渲染。
Aspect属性
| 属性名称 | 类型 | 说明 |
|---|---|---|
| aspect | Number or String | 默认值'1:1',宽高比 |
| tag | String | 默认输出'div'标签 |
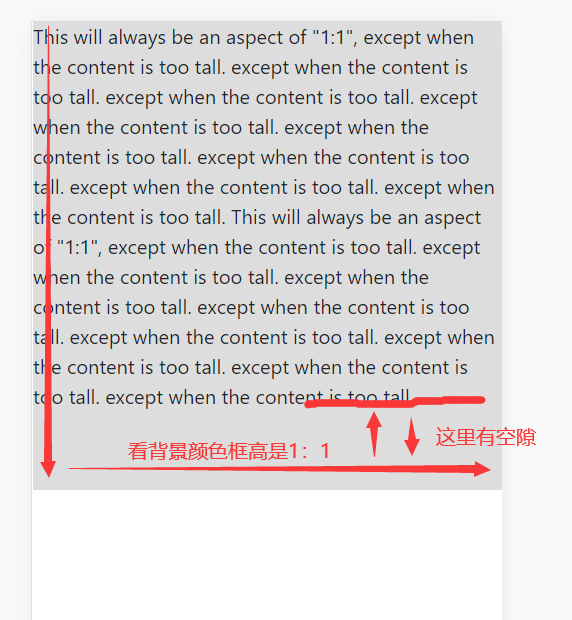
内容无法充满高度的情况

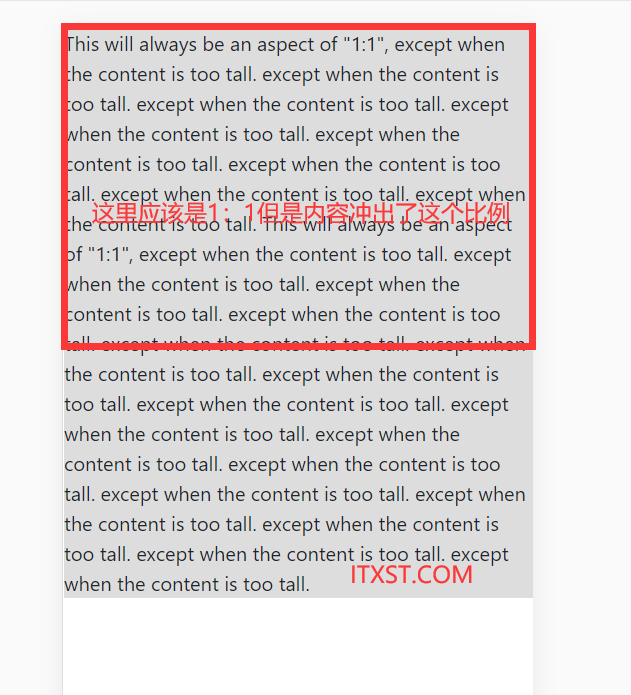
内容超出s设定宽高比的情况

完整代码
<template>
<div id="app">
<b-aspect :aspect="aspect" class="bg">
This will always be an aspect of "{{ aspect }}",
except when the content is too tall. except when the content is too tall.
except when the content is too tall. www.itxst.com
except when the content is too tall.
except when the content is too tall.
except when the content is too tall.
</b-aspect>
</div>
</template>
<style scoped>
.bg{
background-color: #ddd;
}
</style>
<script>
//导入vue和BootstrapVue
import Vue from "vue";
//导入BAspect组件
import { BAspect } from 'bootstrap-vue'
Vue.component('b-aspect', BAspect)
export default {
name: "App",
data() {
return {
aspect: '1:1'
};
},
methods: {
}
};
</script>
