minirefresh.js isAuto 是否初始化时自动执行一次下拉刷新
应用场景
很多程序使用的是后台绑定数据的模板引擎,如java里的Velocity、net里的nVelocity模板引擎和Razor引擎,这些引擎特点就是在服务器端渲染好html代码返回到浏览器。如果是对实时要求不高的信息展示页到无所谓,像商品展示页、游戏资讯页发布后允许延时,所以这些页面通常会用CDN和缓存来提高访问速度而不是追求最新数据。但是如果是这些页面的评论区域呢?还有订单页、个人中心页等等,这类页面往往要求打开后就要获取到最新的数据。
minirefresh.js可以让用户下拉刷新,如果想打开页面就刷新,可以配置isAuto:ture效果等同于执行了你获取数据的最新js,这时你不会看到下拉动画。如果还要看到动画效果可以设置 successAnim: { isEnable: true }。
具体代码如下:
var mRefresh = new MiniRefresh({
container: '#mrefresh',
down: {
isAuto: true, //打开页后自动执行callback里的方法,如getData
successAnim: { isEnable: true },//isEnable true可以看到下拉动画 false 没有动画
callback: function () {
// 下拉后的回调事件
getData();
mRefresh.endDownLoading();
}
,
onCalcel: function () {
//下拉到一半,放弃刷新执行的事件
calcelMsg();
}
}
,
up: {
callback: function () {
// 向上拉后的回调事件
mRefresh.endUpLoading(true);
}
}
});例子代码下载:下载源代码
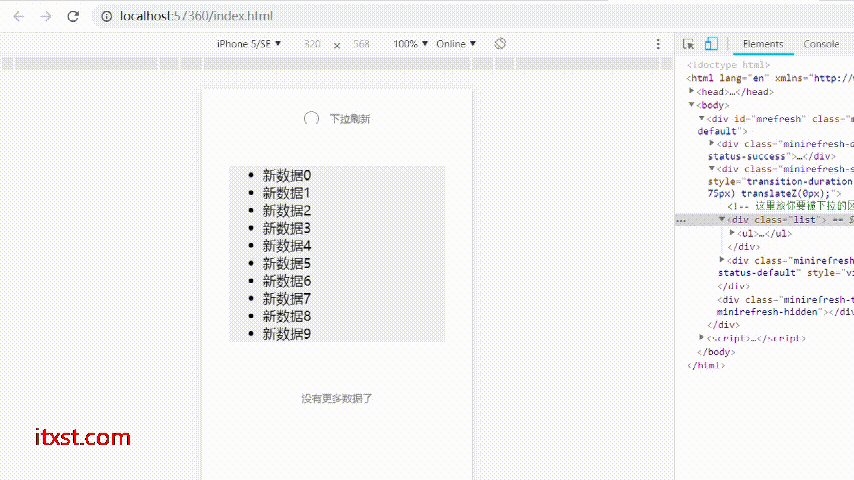
效果如下图,网页打开后自动下拉刷新。