select2去除搜索框不显示刷选框
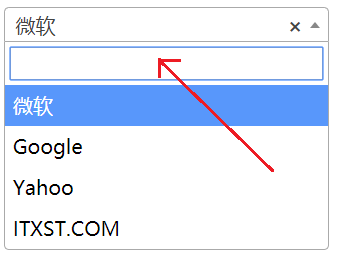
select2有一个属性minimumResultsForSearch,当下拉列表项大于等于这个数时会出现一个搜索刷选框,效果如下:

按需显示刷选框
$('#status').select2({
data:[{id: 0,text: '微软'}, { id: 1,text: 'Google' }, { id: 2,text: 'Yahoo' }, { id: 3,text: 'ITXST.COM' }],//数据源
minimumResultsForSearch:4 //当下拉数量大于等于4时显示刷选框
});不显示刷选框
$('#status').select2({
data:[{id: 0,text: '微软'}, { id: 1,text: 'Google' }, { id: 2,text: 'Yahoo' }, { id: 3,text: 'ITXST.COM' }],//数据源
minimumResultsForSearch:-1 //当设置-1不显示刷选框
});
