sortable.js chosenClass 选中拖拽对象的样式
sortable.js chosenClass 选中拖拽对象的样式,当设置了delay延迟属性就很容易理解这个属性了,比如delay延迟1秒当鼠标按住1秒后才会添加chosenClass样式到选中的对象。
chosenClass属性
| 属性名称 | 类型 | 说明 |
|---|---|---|
| chosenClass | string | 指定选中对象的样式名称,如chosenClass:"chosen" |
代码例子

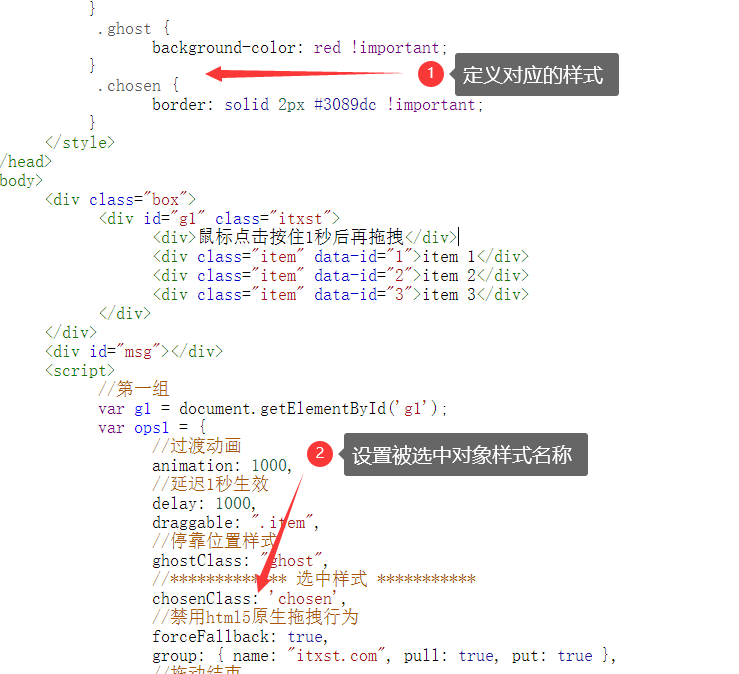
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>sortable.js chosenClass属性例子</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui">
<script src="https://www.itxst.com/package/sortable/sortable.min.js"></script>
<style>
.box {
}
.itxst {
margin: 10px auto;
width: 80%;
float: left;
margin-right: 10px;
}
.itxst > div {
padding: 6px;
background-color: #fdfdfd;
border: solid 1px #eee;
margin-bottom: 10px;
cursor: move;
}
.itxst .innner {
padding: 6px;
background-color: #fdfdfd;
border: solid 1px #eee;
margin-bottom: 10px;
cursor: move;
}
#msg {
clear: both;
width: 100%;
}
.ghost {
background-color: red !important;
}
.chosen {
border: solid 2px #3089dc !important;
}
</style>
</head>
<body>
<div class="box">
<div id="g1" class="itxst">
<div>鼠标点击按住1秒后再拖拽</div>
<div class="item" data-id="1">item 1</div>
<div class="item" data-id="2">item 2</div>
<div class="item" data-id="3">item 3</div>
</div>
</div>
<div id="msg"></div>
<script>
//第一组
var g1 = document.getElementById('g1');
var ops1 = {
//过渡动画
animation: 1000,
//延迟1秒生效
delay: 1000,
draggable: ".item",
//停靠位置样式
ghostClass: "ghost",
//************* 选中样式 ***********
chosenClass: 'chosen',
//禁用html5原生拖拽行为
forceFallback: true,
group: { name: "itxst.com", pull: true, put: true },
//拖动结束
onEnd: function (evt) {
console.log(evt);
//获取拖动后的排序
var arr = sortable1.toArray();
document.getElementById("msg").innerHTML = "A组排序结果:" + JSON.stringify(arr);
},
};
var sortable1 = Sortable.create(g1, ops1);
</script>
</body>
</html>
