VueUse usePreferredDark 黑暗主题
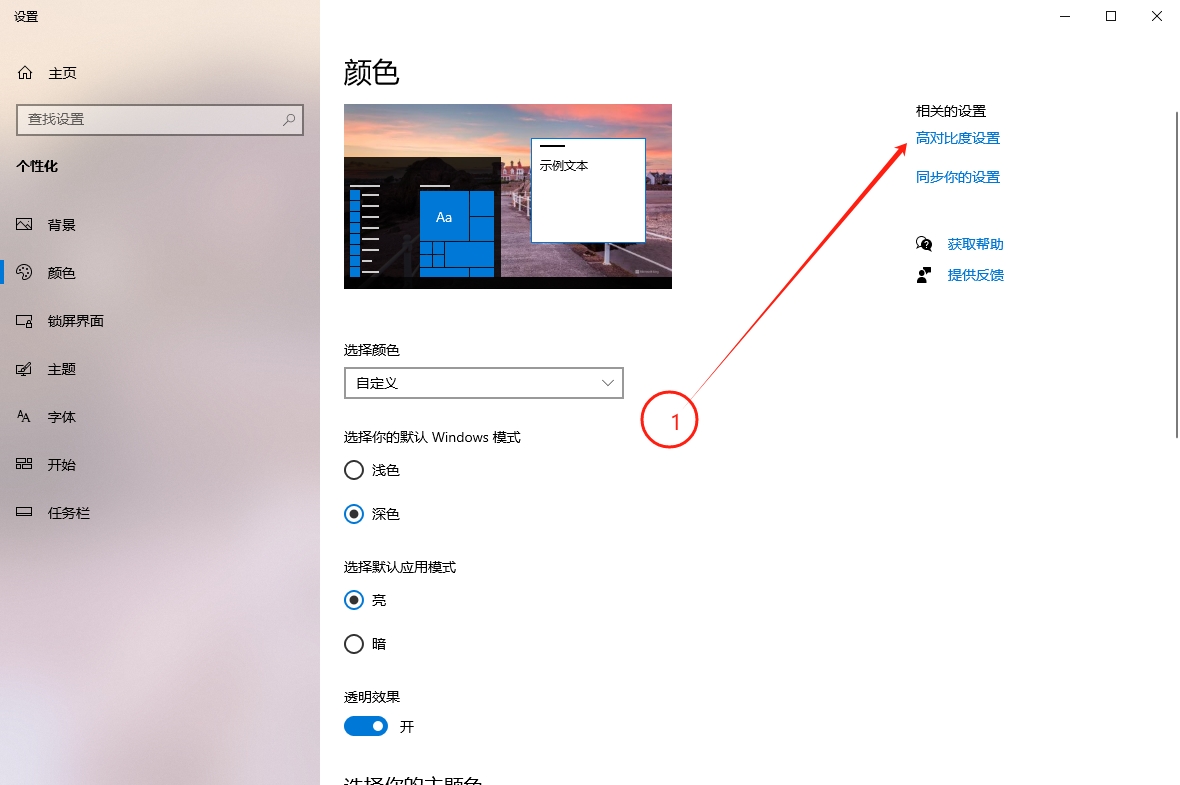
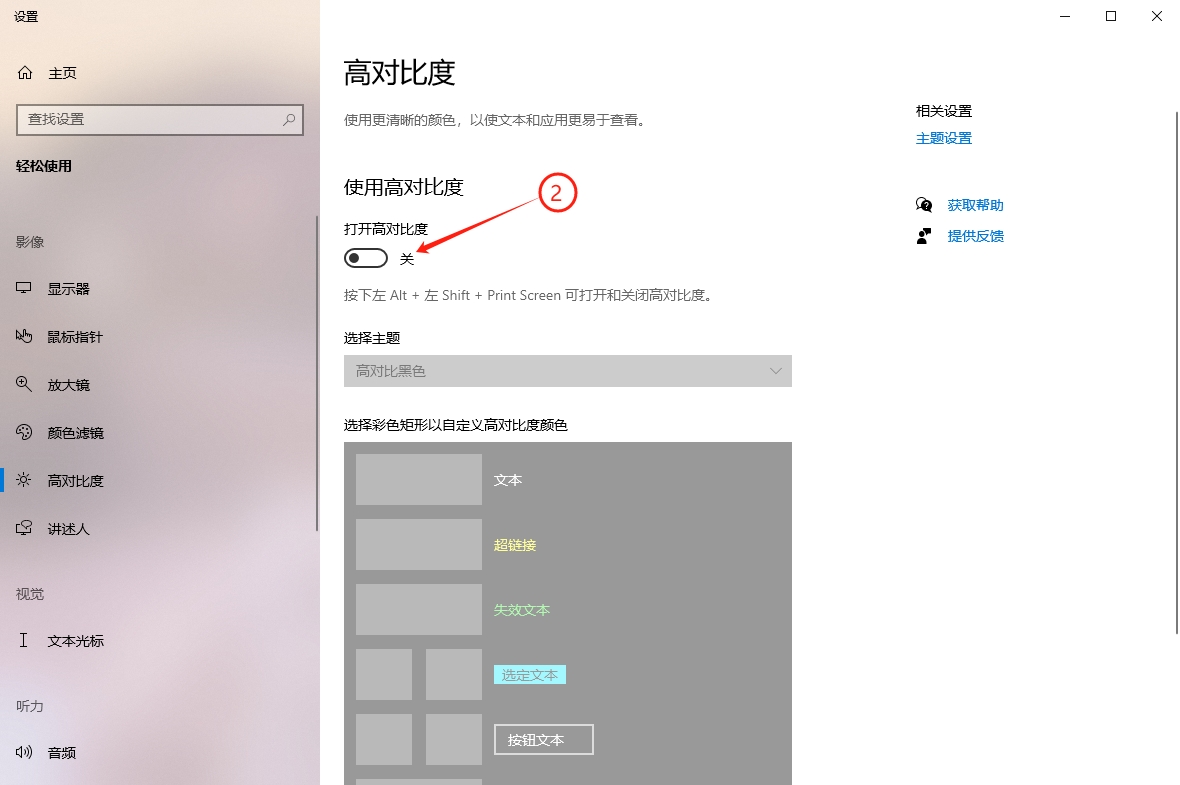
VueUse usePreferredDark 响应式系统主题是否是黑暗主题,在windows10中个性化设置里面开启或关闭高对比可以查看效果。
代码示例
import { usePreferredDark } from '@vueuse/core'
//返回true或false
const isDark = usePreferredDark()组件示例
<template>
<UsePreferredDark v-slot="{ prefersDark }">
Prefers Dark: {{ prefersDark }}
</UsePreferredDark>
</template>
<script setup lang="ts">
//导入组件
import {UsePreferredDark} from '@vueuse/components'
</script>在线例子
例子
设置系统Dark模式