bootstrap-datepicker changeDecade选择年代事件
bootstrap-datepicker changeDecade选择年代事件

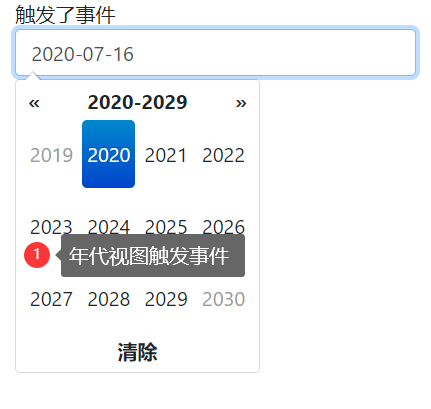
changeDecade事件
//日期控件初始化
var ops = {
todayHighlight: true, //设置当天日期高亮
language: 'zh-CN', //设置语言
autoclose: true, //设置选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd",//日期格式
};
$("#itxst").datepicker(ops);
$('#itxst').datepicker('setDate', new Date());
//绑定changeDecade事件
$('#itxst').datepicker().on('changeDecade', function (e) {
console.log(e);
$("#tips").html('触发了事件');
});
