bootstrap-datepicker属性列表
本文梳理了bootstrap-datepicker日期插件40多个属性的使用方法。
属性的使用方法
$("#inputDate").datepicker({
language: 'zh-CN', //设置语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式}
);autoclose
用户选择了日期后是否自动关闭弹出层,默认false
$("#inputDate").datepicker(
{
autoclose: true, //选择后自动关闭
format: "yyyy-mm-dd"//日期格式
}
);
assumeNearbyYear
快速输入的一直方式,不大用得到,以下代码为例,用户可以在输入输入22/11/18,插件自动转换成22/11/2018
$("#inputDate").datepicker({
language: 'zh-CN',
autoclose: true,
assumeNearbyYear: true,
format: "dd/mm/yyyy"
});
beforeShowDay
*该属性可以用来自定义某些特殊日期,比如生日、农历节假,函数返回以下对象
*具体用法请点击左边beforeShowDay菜单,包含在线例子
{
enabled:false, //是否可选
classes:'cs-like', //当前日期的样式
tooltip:'www.itxst.com上线的日子', //鼠标提示内容
content:'22' //当前日期单元格显示的内容
}
beforeShowMonth
*该属性可以用来自定义某些特殊月份,函数返回以下对象
*具体用法请点击左边菜单,包含在线例子
{
enabled:false, //是否可选
classes:'cs-like', //当前日期的样式
tooltip:'11月份要加油哦', //鼠标提示内容
}
ShowYear
*该属性可以用来自定义某些特殊年份,函数返回以下对象
*具体用法请点击左边菜单,包含在线例子
{
enabled:false, //是否可选
classes:'cs-like', //当前日期的样式
tooltip:'11月份要加油哦', //鼠标提示内容
}
beforeShowDecade
同上
beforeShowCentury
新段落
calendarWeeks
默认false,是否在左边显示当前属于第几周,比如本周未今年的第20周
clearBtn
默认false,是否显示清除已择日期的按钮
container
你可以指定控件依附在那个元素,默认"body"
datesDisabled
String, Array. Default: []
设置不可选的日期
daysOfWeekDisabled
String, Array. Default: []
设置星期几不能选择,比如设置星期二、星期五不能选择
daysOfWeekHighlighted
String, Array. Default: []
设置星期及高亮,比如设置星期一和星期六高亮可以设置'16'或'1,6'或[1,6]
defaultViewDate
展开日期控件时,默认的日期,以下代码表示默认展开日期为2020年12月15号
$("#inputDate1").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd",//日期格式
defaultViewDate: {
year: 2020,
month: 11, //注意月份是从0开始
day: 15
}
});
disableTouchKeyboard
默认为false,如果设置为true则在移动设备不会显示键盘
enableOnReadonly
如果输入框为只读
<input type="text" readonly="readonly" id="inputDate1" class="form-control" >
那么enableOnReadonly为false将不会触发日期选择控件
$("#inputDate1").datepicker({
enableOnReadonly: false
});
endDate
如果设置endDate为2020-11-11哪用户只能选择2020-11-11及之前的日期
forceParse
当用户输入的日期为不合法时是否强制转换日期,默认为true
format
日期的格式比如yyyy-mm-dd 或者 dd/mm/yyyy
immediateUpdates
当用户点击月份和年份时是否立即刷选选择的时间
inputs
范围选择
<div id="event_period">
<input type="text" placeholder="入住日期"
class="actual_range">
<input type="text" placeholder="退房日期" class="actual_range">
</div>
<script>
$('#event_period').datepicker({
language: 'zh-CN', //语言
clearBtn: true,//清除按钮
format: "yyyy-mm-dd",//日期格式
inputs: $('.actual_range')
});
</script>
keyboardNavigation
默认true,是否开启键盘导航快捷键
language
设置语言,默认'en', 'zh-CN'表示中文简体
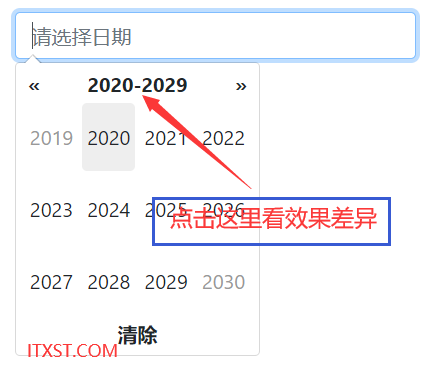
maxViewMode
设置用户可以选择模式
设置 0 或 “days”或 “month”用户只能按天选择,无法快速切换月份和年份
设置 1 或 “months” 或 “year”,用户只快速快换月份,但是无法快速切换年份
设置 2 或 “years”或 “decade”,用户可以快速切换年份
设置 3 或 “decades” 或 “century”,用户可以按年代切换
设置 4 或 “centuries” 或 “millenium”,用户可以按世纪切换

minViewMode
用户选择日期的最小单位
设置 0 或 “days”或 “month”可以选择日期
设置 1 或 “months” 或 “year”,可以选择月份不能日期
设置 2 或 “years”或 “decade”,可以选择年份但是不能选择月份和日期
设置 3 或 “decades” 或 “century”,只能选择年代和世纪 (10年为一个年代)
设置 4 或 “centuries” 或 “millenium”,只能选择世纪(100年为一个世纪)
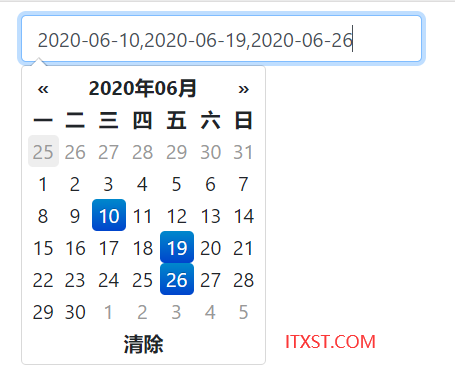
multidate
Boolean, Number. Default: false
是否开启多选模式,默认false,开启后用户可以同时选择多个日期

multidateSeparator
多选模式下的分隔符,默认是","
orientation
控件的停靠位置,默认auto,支持“left” or “right”, “top” or “bottom”, and “auto”
showOnFocus
默认为true,即用户点击输入框触发日期选择控件,如果为false则不触发,需要通过js方法触发显示日期控件
startDate
设置可选日期的最小日期,比如'2020-6-25'那么之前的日期将无法选择
startView
日期控件显示时是先显示日期还是月份或年份
设置 0 或 “days”或 “month”默认值,先显示日期
设置 1 或 “months” 或 “year”,先显示月份,用户先选月份再选日期
设置 2 或 “years”或 “decade”,先显示年份,用户先选年份再选月份最后选日期
设置 3 或 “decades” 或 “century”,用户先年代,再选年份再选月份最后选日期
设置 4 或 “centuries” 或 “millenium”,用户先世纪,再选年代再选年份再选月份最后选日期
templates
日期控件< >上一日期下一日期的模板
默认
{
leftArrow: '«',
rightArrow: '»'
}
showWeekDays
是否再日期控件顶部显示星期几,默认true

title
日期控件的标题
todayBtn
是否显示''今天"按钮默认false,如果设置linked,用户点击今天按钮日期将会导航到当前日期
todayHighlight
当前日期(今天)是否高亮显示,默认false
toggleActive
布尔值。默认值:false
如果为true,则在日期选择器中选择当前活动日期将取消设置相应的日期。使用multidate选项时,此选项始终为true。
updateViewDate
布尔值。默认值:true
是否更新视图,当默认值错误时,比如
startDate:'2020-06-32',6月根本不存在,如果updateViewDate设置为false,那么日期控件依然会显示6月份的视图,如果设置的是true,视图会自动切换到7月份
weekStart
整数,默认值:0
设置星期几开始

zIndexOffset
设置日期控件的css z-index属性

