bootstrap table clickToSelect、ignoreClickToSelectOn、singleSelect、checkboxHeader详细说明
bootstrap table单选多选等选择行相关设置
clickToSelect点击行选中
通常配合字段列的checkbox属性使用,完整代码如下
var columns = [{
checkbox:true //1,设置该列为复选框选择列************** itxst.com *****************
}, {
field: 'ProductName',
title: '产品名称'
}, {
field: 'StockNum',
title: 'Item 库存'
}];
//需要显示的数据
var data = [{
Id: 1,
ProductName: '香蕉',
StockNum: '100'
}, {
Id: 2,
ProductName: '苹果',
StockNum: '200'
}];
//bootstrap table初始化
$('#table').bootstrapTable({
clickToSelect:true, //2,设置点击选中当前行************** itxst.com *****************
columns: columns,
data: data
});ignoreClickToSelectOn忽略点击选中行的元素
设置clickToSelect为true后用户点击当前行的任何一个元素都会选中该行,但是通常这行会有其他的操作按钮,如果删除、查看详情、审核按钮,点击这类按钮不应该选中该行,而是响应其他的事件。
//bootstrap table初始化数据
$('#table').bootstrapTable({
clickToSelect:true,
ignoreClickToSelectOn: ignoreClickToSelectOn, //对a和button标签忽略clickToSelect事件
columns: columns,
data: data
});
//对a和button标签忽略clickToSelect事件
function ignoreClickToSelectOn(e) {
return ['A', 'BUTTON'].indexOf(e.tagName) > -1;
}singleSelect设置单选
var columns = [
{
field: 'Id',
title: '编号',
checkbox:true //1,设置选择列
},
{
field: 'ProductName',
title: '产品名称'
},
{
field: 'StockNum',
title: 'Item 库存'
}
];
$('#table').bootstrapTable({
clickToSelect:true,//2,设置点击选中当前行
singleSelect:true,//3,设置单选
columns: columns,
data: data
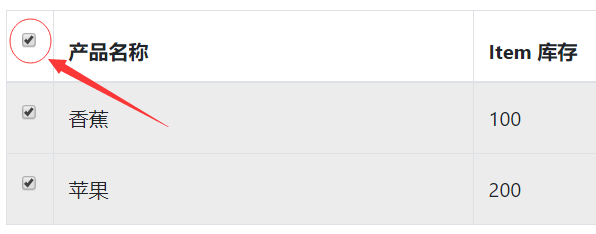
});checkboxHeader设置表格头部全选反选
singleSelect为true时该属性无效,checkboxHeader设置为false不出现全选复选框。

maintainSelected点击下一页时保持选中状态
设置maintainSelected为true可以保持选中状态,用户点击下一页再返回时还可以保持选中状态,非常有用的功能。不管是客户端分页还是服务器端分页都支持该属性。
multipleSelectRow多选设置
设置multipleSelectRow为true字面意思就可以理解到是多选相关设置,按ctrl+click可以多选多个行, shift+click可以选中一个范围内的行,可理解成和windows的文件夹选中文件的快捷键是一样的

