bootstrap table smartDisplay的作用
smartDisplay作用
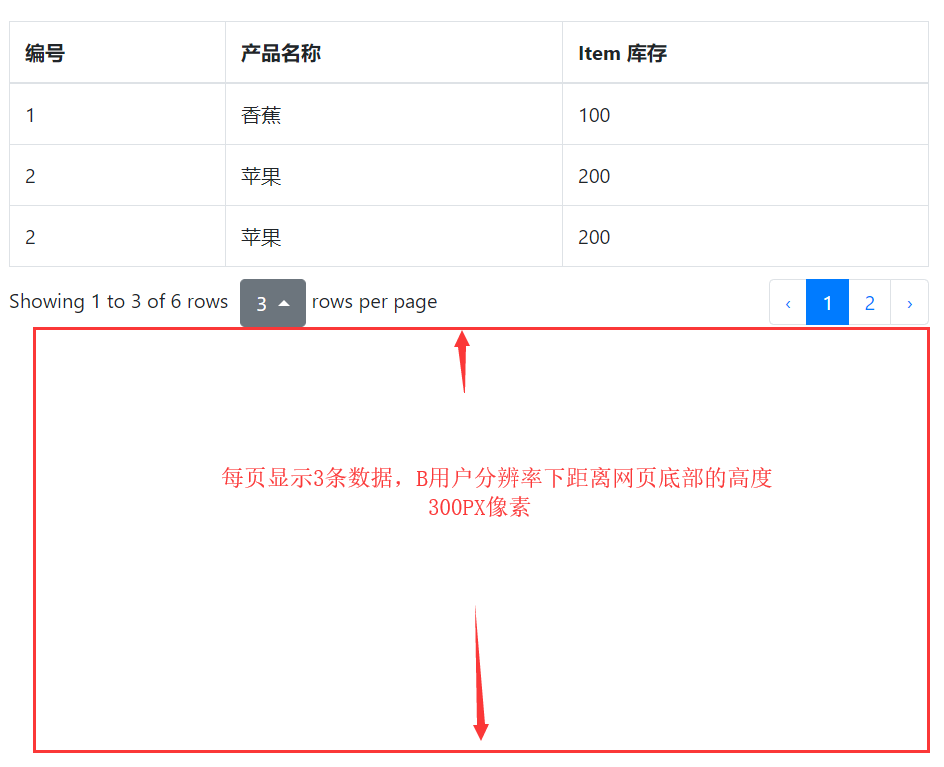
bootstrap table可以通过pageSize和pageList来设置表格每页固定显示多少条数据,用户通过pageList来选择每页显示多少条数据。这通常会遇到一个问题,假设你设置每页显示10条数据,那么表格的高度就是固定的如500px,由于用户屏幕分辨率不一样那么网页底部剩下的空白高度就不一样。一是影响美观,二是没充分利用网页空间。
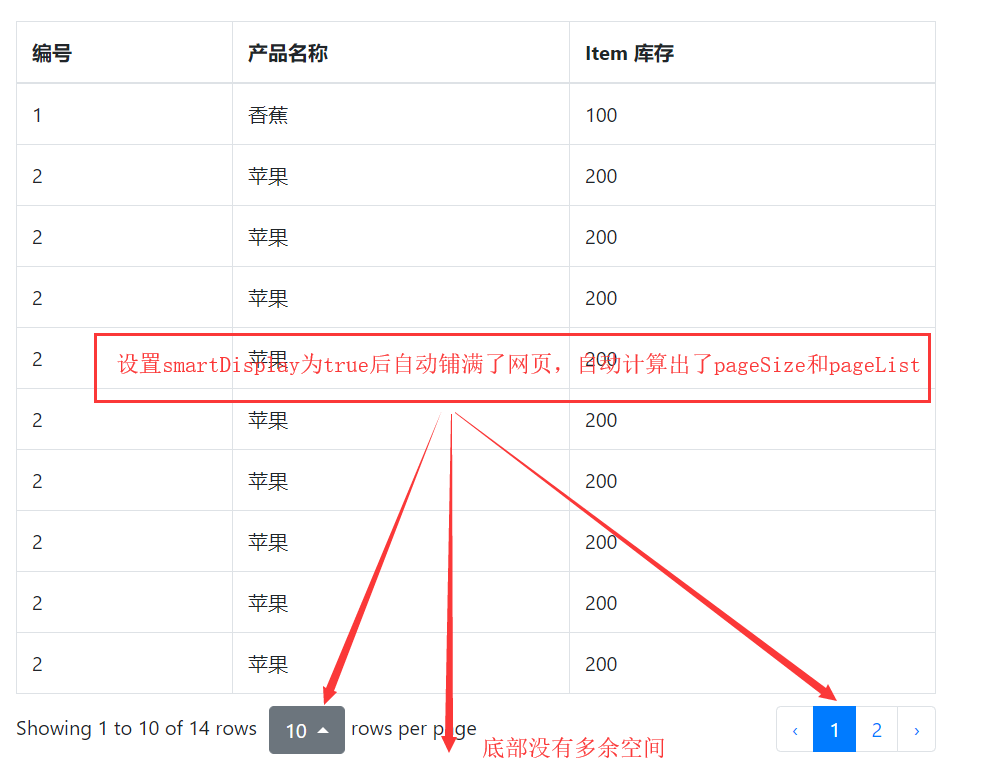
那么通过设置smartDisplay为true,bootstrap table会自动根据网页容器高度计算出pageSize和pageList的值你无需设置这两个值。
用图表示

(图1)

(图2)