bootstrap table toolbar buttonsToolbar工具栏
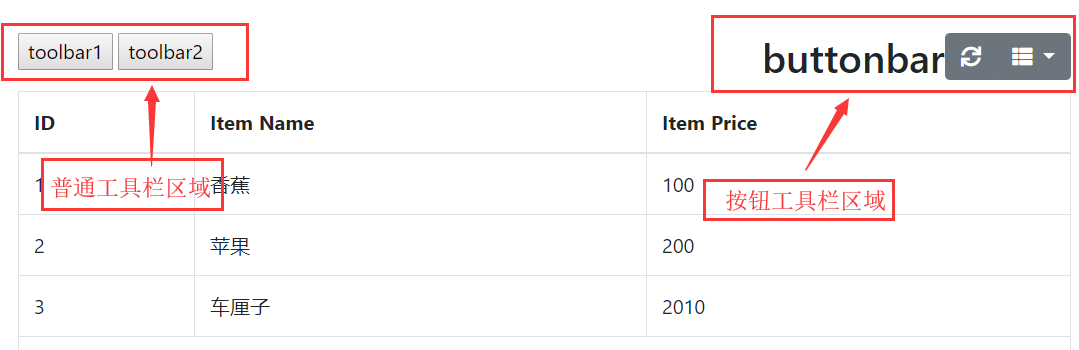
通过bootstrap table的toolbar和buttonsToolbar属性可以把网页其他元素插入到bootstrap table的容器里,而不用自己写div布局,我们先通过下图来说明以下bootstrap table的功能区域。

toolbar工具栏
把你自定义的工具栏容器div的id或者样式赋值给toolbar属性,如data-toolbar=".toolbar"或data-toolbar="#toolbar"。
1,自定义工具栏 html代码
<div id="toolbar" class="toolbar">
<button>删除选中</button>
<button>查看详情</button>
</div>2,JS代码
$('#table').bootstrapTable({
toolbar:"#toolbar", //设置自定义工具栏容器ID,也可以是容器样式类名.toolbar
columns: columns,
data: data
});toolbarAlign工具栏对其方式
toolbarAlign属性有以下几个值:
1,left往左对齐 toolbarAlign:"left"
2,right往右对齐 toolbarAlign:"right"
buttonsPrefix与buttonsClass设置按钮工具栏的样式
buttonsPrefix与buttonsClass都可以设置按钮的class样式,区别就是buttonsClass把样式追加到原有样式后面,buttonsPrefix追加到原有样式之前(测试结果是覆盖原有样式)。为什么要区分前后,因为CSS的优先级是从从前往后的,后面定义的样式可以覆盖前面定义的样式。


