bootstrap table escape显示html标签
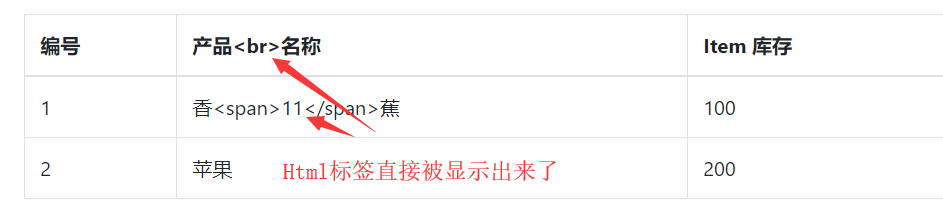
如果数据中包含</br> input等html标签,Bootstrap Table不会直接显示,而是让浏览器直接解析这些标签。如<br>会换行,input会显示成输入框,通过设置escape属性为true,这些html标签就会被转义直接显示。
| 名称 | 说明 |
| JS属性 | escape |
| Html属性 | data-escape |
| 类型 | Boolean |
| 功能 | 默认值为false,设置true转义html标签 |
html设置方法
<table id="table" data-escape="true"></table>js设置方法
$('#table').bootstrapTable({
escape:true, //直接显示html标签
columns: columns,
data: data
});
(显示效果图)
在线试一试

