ag-grid setPinnedBottomRowData设置表格底部行汇总行统计行
在底部设置一行固定行进行数据汇总是一个非常见的需求,ag-grid可以通过setPinnedBottomRowData方法简单的就实现该功能。固定在底部的这行数据,即使你进行了前端分页也会一直固定在底部。
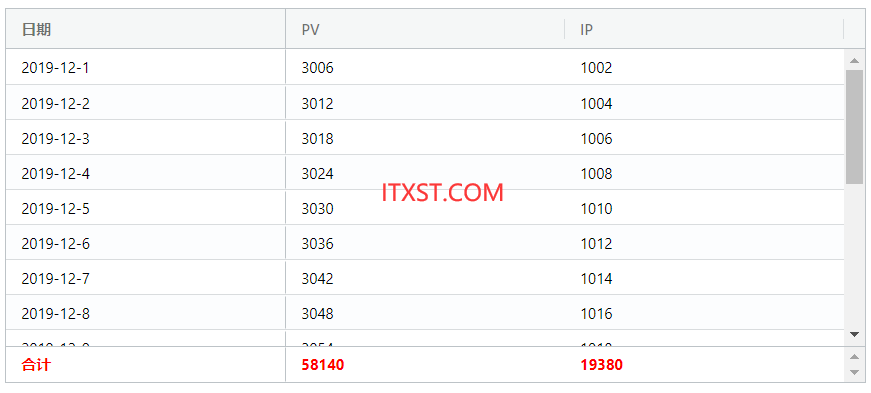
效果图

setPinnedBottomRowData代码例子
//定义表格列
var columnDefs = [
{ headerName: '日期', field: 'name', 'pinned': 'left' },
{ headerName: 'PV', field: 'pv' },
{ headerName: 'IP', field: 'ip' },
];
//行数据
var rowData = [];
//多模拟几行数据出来
for (var i = 1; i < 20; i++) {
rowData.push({ name: '2019-12-' + i, pv: 6 * i + 3000, ip: 2 * i + 1000 });
}
//将列和数据赋给gridOptions
var gridOptions = {
columnDefs: columnDefs,
rowData: rowData,
getRowStyle: function (params) {
//********************置顶行样式设置*********************
if (params.node.rowPinned) {
return { 'font-weight': 'bold', 'color': 'red' };
}
},
onGridReady: function () {
//表格创建完成后执行的事件 调整表格大小自适应
gridOptions.api.sizeColumnsToFit();
//********************设置置顶并统计每行的汇总数据*********************
count();
},
defaultColDef: {
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true, //开启排序
}
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});
//********************设置底部行并统计每行的汇总数据*********************
function count() {
var pvCount = 0;
var ipCount = 0;
for (var i = 0; i < rowData.length; i++) {
pvCount = pvCount + rowData[i].pv;
ipCount = ipCount + rowData[i].ip;
}
var topRows = [
{ name: '合计', pv: pvCount, ip: ipCount }
];
gridOptions.api.setPinnedBottomRowData(topRows);
}完整代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ag-grid setPinnedBottomRowData例子</title>
<script src="https://www.itxst.com/package/ag-grid/ag-grid-community.js"></script>
<link href="https://www.itxst.com/package/ag-grid/styles/ag-grid.css" rel="stylesheet" />
</head>
<body>
<div id="myGrid" style="width: 100%;height: 300px;" class="ag-theme-balham"></div>
<script>
//定义表格列
var columnDefs = [
{ headerName: '日期', field: 'name', 'pinned': 'left' },
{ headerName: 'PV', field: 'pv' },
{ headerName: 'IP', field: 'ip' },
];
//行数据
var rowData = [];
//多模拟几行数据出来
for (var i = 1; i < 20; i++) {
rowData.push({ name: '2019-12-' + i, pv: 6 * i + 3000, ip: 2 * i + 1000 });
}
//将列和数据赋给gridOptions
var gridOptions = {
columnDefs: columnDefs,
rowData: rowData,
getRowStyle: function (params) {
//********************置顶行样式设置*********************
if (params.node.rowPinned) {
return { 'font-weight': 'bold', 'color': 'red' };
}
},
onGridReady: function () {
//表格创建完成后执行的事件 调整表格大小自适应
gridOptions.api.sizeColumnsToFit();
//********************设置底部行并统计每行的汇总数据*********************
count();
},
defaultColDef: {
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true, //开启排序
}
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});
//********************设置底部行并统计每行的汇总数据*********************
function count() {
var pvCount = 0;
var ipCount = 0;
for (var i = 0; i < rowData.length; i++) {
pvCount = pvCount + rowData[i].pv;
ipCount = ipCount + rowData[i].ip;
}
var topRows = [
{ name: '合计', pv: pvCount, ip: ipCount }
];
gridOptions.api.setPinnedBottomRowData(topRows);
}
</script>
</body>
</html>
