ag-grid setPinnedTopRowData设置表格置顶行汇总行
有时我们需要在表格顶部设置一行置顶行进行汇总,这时我们可以通过ag-grid setPinnedTopRowData设置表格置顶行汇总行。
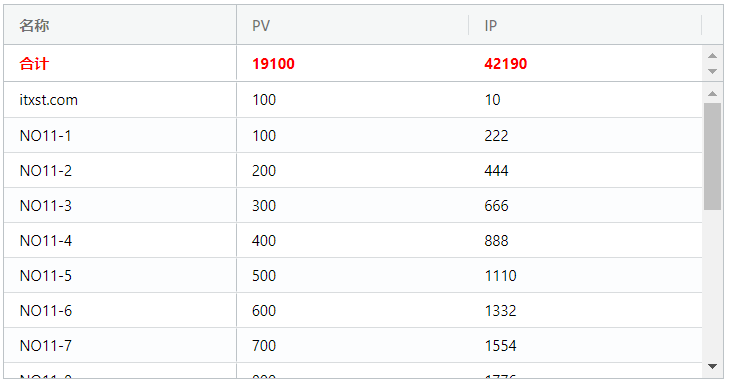
效果图

setPinnedTopRowData代码例子
//定义表格列
var columnDefs = [
{ headerName: '名称', field: 'name', 'pinned': 'left' },
{ headerName: 'PV', field: 'pv' },
{ headerName: 'IP', field: 'ip' },
];
//行数据
var rowData = [
{ name: 'itxst.com', pv: 100, ip: 10 }
];
//多模拟几行数据出来
for (var i = 1; i < 20; i++) {
rowData.push({ name: 'NO11-' + i, pv: 100 * i, ip: 222 * i });
}
//将列和数据赋给gridOptions
var gridOptions = {
columnDefs: columnDefs,
rowData: rowData,
getRowStyle: function (params) {
//********************置顶行样式设置*********************
if (params.node.rowPinned) {
return { 'font-weight': 'bold', 'color': 'red' };
}
},
onGridReady: function () {
//表格创建完成后执行的事件 调整表格大小自适应
gridOptions.api.sizeColumnsToFit();
//********************设置置顶并统计每行的汇总数据*********************
count();
},
defaultColDef: {
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true, //开启排序
}
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});
//********************设置置顶并统计每行的汇总数据*********************
function count() {
var pvCount = 0;
var ipCount = 0;
for (var i = 0; i < rowData.length; i++) {
pvCount = pvCount + rowData[i].pv;
ipCount = ipCount + rowData[i].ip;
}
var topRows = [
{ name: '合计', pv: pvCount, ip: ipCount }
];
gridOptions.api.setPinnedTopRowData(topRows);
}完整例子
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ag-grid setPinnedTopRowData例子</title>
<script src="https://www.itxst.com/package/ag-grid/ag-grid-community.js"></script>
<link href="https://www.itxst.com/package/ag-grid/styles/ag-grid.css" rel="stylesheet" />
</head>
<body>
<div id="myGrid" style="width: 100%;height: 300px;" class="ag-theme-balham"></div>
<script>
//定义表格列
var columnDefs = [
{ headerName: '名称', field: 'name', 'pinned': 'left' },
{ headerName: 'PV', field: 'pv' },
{ headerName: 'IP', field: 'ip' },
];
//行数据
var rowData = [
{ name: 'itxst.com', pv: 100, ip: 10 }
];
//多模拟几行数据出来
for (var i = 1; i < 20; i++) {
rowData.push({ name: 'NO11-' + i, pv: 100 * i, ip: 222 * i });
}
//将列和数据赋给gridOptions
var gridOptions = {
columnDefs: columnDefs,
rowData: rowData,
getRowStyle: function (params) {
//********************置顶行样式设置*********************
if (params.node.rowPinned) {
return { 'font-weight': 'bold', 'color': 'red' };
}
},
onGridReady: function () {
//表格创建完成后执行的事件 调整表格大小自适应
gridOptions.api.sizeColumnsToFit();
//********************设置置顶并统计每行的汇总数据*********************
count();
},
defaultColDef: {
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true, //开启排序
},
pagination: true, //开启分页(前端分页)
paginationAutoPageSize: true, //根据网页高度自动分页(前端分页)
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});
//********************设置置顶并统计每行的汇总数据*********************
function count() {
var pvCount = 0;
var ipCount = 0;
for (var i = 0; i < rowData.length; i++) {
pvCount = pvCount + rowData[i].pv;
ipCount = ipCount + rowData[i].ip;
}
var topRows = [
{ name: '合计', pv: pvCount, ip: ipCount }
];
gridOptions.api.setPinnedTopRowData(topRows);
}
</script>
</body>
</html>
