ag-grid定义列columnDefs及列属性
我们显示的表格是有横向(X轴)的数据行和竖向(Y轴)列组成,本章将详细讲解ag-gird如何定义列。
//定义表格列
var columnDefs = [
{ headerName: '姓名', field: 'name','pinned': 'left', filter: 'agTextColumnFilter'},
{ headerName: '性别', field: 'sex',type: "nonEditableColumn" },
{ headerName: '年龄', field: 'age' },
{ headerName: '生日', field: 'sr', filter: 'agNumberColumnFilter' },
{ headerName: '状态', field: 'status', valueFormatter:nameFormatter }
];
function nameFormatter(item)
{
if(item.value==0) return "正常";
if(item.value==1) return "删除";
return "itxst";
}从上面代码我们可以看出,ag-gird的列有如下常用属性:
| 名称 | 说明 |
| headerName | 显示的列名称,和数据没有关系显示给用户看的 |
| field | 字段,headerName对于的数据字段,如上面代码“姓名”列对应的数据字段是name |
| pinned | 列固定(冻结列)的位置,,支持left right,把列固定在左边或者右边 |
| valueFormatter | 自定义过滤函数,比如数据库status字段存储了0或1数字,想前端网页把 0 显示为正常 1显示为删除,即可使用该属性 function nameFormatter(item) { if(item.value==0) return "正常"; if(item.value==1) return "删除"; return "itxst"; } |
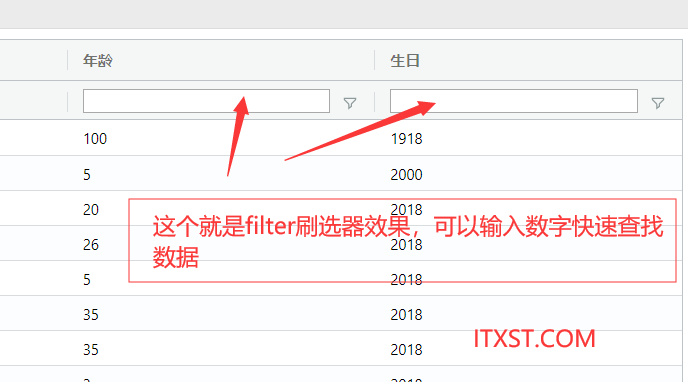
| filter (如下图0001) | 过滤器刷选器,定义了过滤器后用户就可以在列头部的输入框对数据进行刷选查找 默认提供了以下几种过滤器 agNumberColumnFilter 数字过滤器 agTextColumnFilter 文本过滤器 agDateColumnFilter 日期过滤器 |
| width, minWidth, maxWidth | width, minWidth, maxWidth设置任意一个属性来控制列的宽度 |
| hide | true隐藏 false显示 |
| sort | 前端排序方式 asc 顺序 desc倒序 |
| sortable | 设置true 用户点击列的表头可以进行排序。 |
| resizable | true可以拖动改变列的大小,false不允许用户拖动改变列大小 |
在线试一试 
(图0001)

