ag-grid getRowNode获取行对象
ag-grid getRowNode获取行对象,行对象包含行原始数据、行高等各种属性。
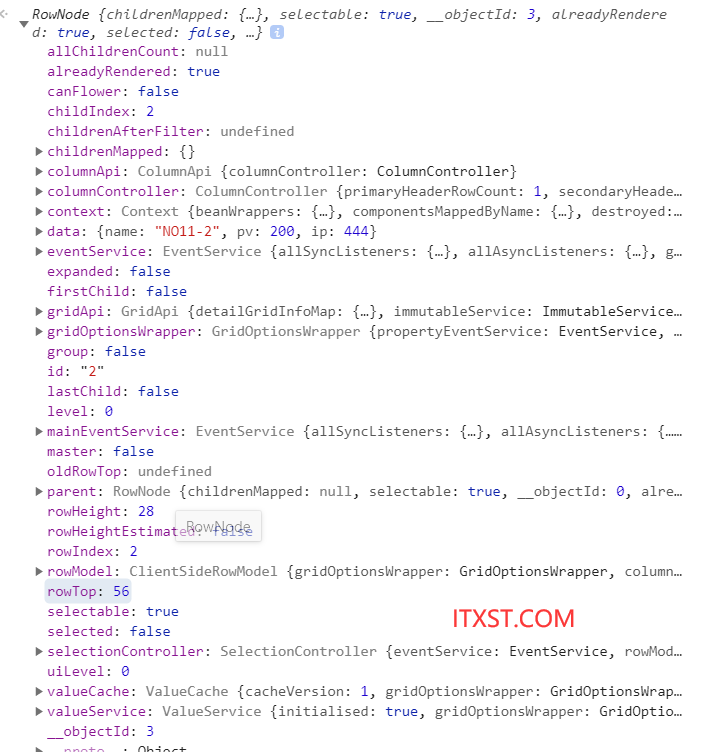
行对象结构

getRowNode获取行对象
//获取第三行对象
function func1() {
var rowNode=gridOptions.api.getRowNode(2);
var x=JSON.stringify(rowNode.data);
alert(x);
}完整代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ag-grid getRowNode例子</title>
<script src="https://www.itxst.com/package/ag-grid/ag-grid-community.js"></script>
<link href="https://www.itxst.com/package/ag-grid/styles/ag-grid.css" rel="stylesheet" />
</head>
<body>
<div style="margin-bottom: 10px;">
<input type="button" value="获取底部合计行对象" onclick="func1()" />
</div>
<div id="myGrid" style="width: 100%;height: 300px;" class="ag-theme-balham"></div>
<script>
//定义表格列
var columnDefs = [
{ headerName: '名称', field: 'name', 'pinned': 'left' },
{ headerName: '库存', field: 'stock' },
{ headerName: '销量', field: 'num' },
];
//行数据
var rowData = [
{ name: 'itxst.com', stock: 100, num: 200 }
];
//多模拟几行数据出来
for (var i = 1; i < 20; i++) {
rowData.push({ name: 'YKK11-' + i, stock: 120 * i, num: 212 * i });
}
//将列和数据赋给gridOptions
var gridOptions = {
columnDefs: columnDefs,
rowData: rowData,
onGridReady: function () {
gridOptions.api.sizeColumnsToFit();
},
defaultColDef: {
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true,
}
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});
//获取第三行对象
function func1() {
var rowNode=gridOptions.api.getRowNode(2);
var x=JSON.stringify(rowNode.data);
alert(x);
}
</script>
</body>
</html>
