ag-grid sizeColumnsToFit自适应大小
ag-grid当渲染完后可以通过sizeColumnsToFit自适应表格大小,比如div容器是600px,假设你有两列宽度加起来300px,如你调用了sizeColumnsToFit方法,ag-grid将会让这两列填充满600px。
效果图
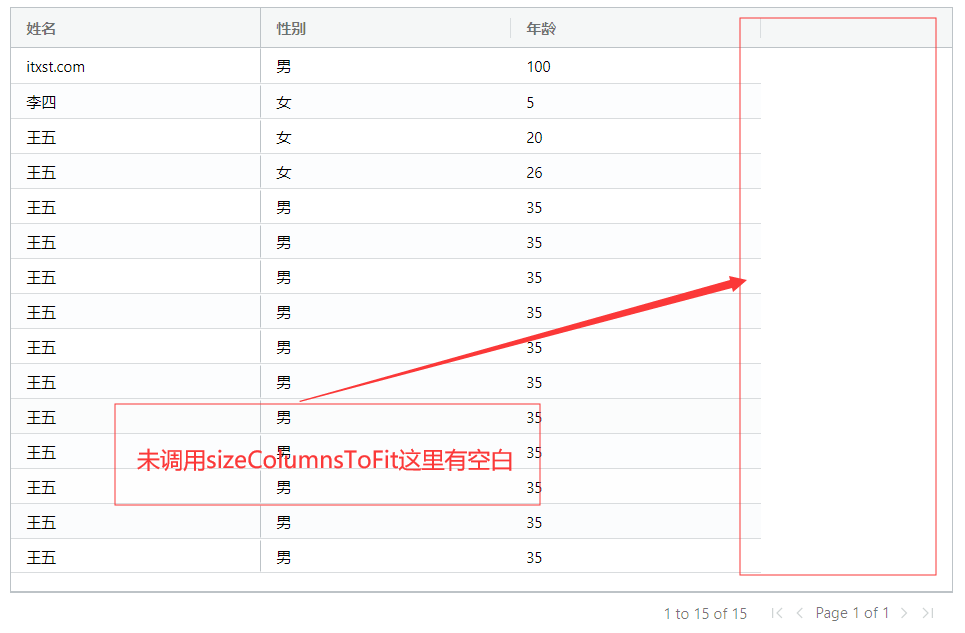
下图是渲染完未调用sizeColumnsToFit方法的效果图

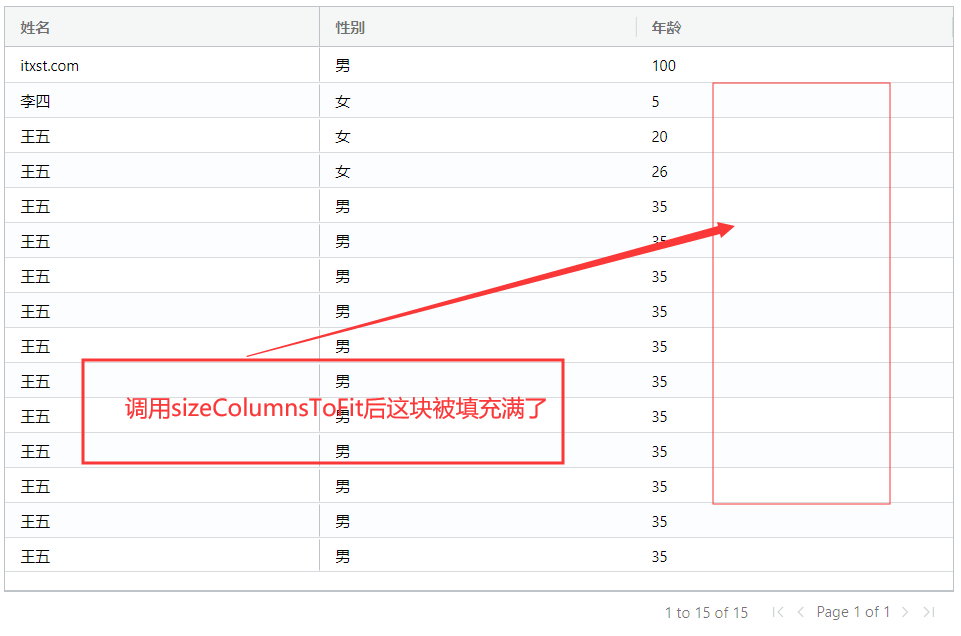
下图是渲染完调用了sizeColumnsToFit方法的效果图

sizeColumnsToFit使用方法
var gridOptions = {
columnDefs: columnDefs,
rowData: data,
onGridReady: function () {
//表格创建完成后执行的事件
// **************** 调整表格大小自适应 **********************
gridOptions.api.sizeColumnsToFit();
},
defaultColDef: {
editable: true,//单元表格是否可编辑
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true, //开启排序
resizable: true,//是否可以调整列大小,就是拖动改变列大小
filter: true //开启刷选
},
pagination: true, //开启分页(前端分页)
paginationAutoPageSize: true, //根据网页高度自动分页(前端分页)
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});完整代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ag-grid sizeColumnsToFit例子</title>
<script src="https://www.itxst.com/package/ag-grid/ag-grid-community.js"></script>
<link href="https://www.itxst.com/package/ag-grid/styles/ag-grid.css" rel="stylesheet" />
</head>
<body>
<div id="myGrid" style="width: 100%;height: 500px;" class="ag-theme-balham"></div>
<script>
//定义表格列
var columnDefs = [
{ headerName: '姓名', field: 'name','pinned': 'left' },
{ headerName: '性别', field: 'sex' },
{ headerName: '年龄', field: 'age' },
];
//与列对应的数据; 属性名对应上面的field
var data = [
{ name: 'itxst.com', sex: '男', age: '100', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路1号' },
{ name: '李四', sex: '女', age: '5', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '女', age: '20', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路31号' },
{ name: '王五', sex: '女', age: '26', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路111号' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' }
];
//将列和数据赋给gridOptions
var gridOptions = {
columnDefs: columnDefs,
rowData: data,
onGridReady: function () {
//表格创建完成后执行的事件
gridOptions.api.sizeColumnsToFit();//调整表格大小自适应
},
defaultColDef: {
editable: true,//单元表格是否可编辑
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true, //开启排序
resizable: true,//是否可以调整列大小,就是拖动改变列大小
filter: true //开启刷选
},
pagination: true, //开启分页(前端分页)
paginationAutoPageSize: true, //根据网页高度自动分页(前端分页)
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});
</script>
</body>
</html>
